Amber, run Smalltalk in your web browser
Nicolas Petton
petton.nicolas@gmail.com
About me
Nicolas Petton
Work @Inria and @Objectfusion
What is Amber?
A Smalltalk
- Core libraries
- Web libraries
- Development environment
Compiles to JavaScript
Written in itself
Amber news
Helios - the new IDE
New GitHub organization & Core team
5 team members

107 forks on GitHub
465 followers
2500 commits
Showtime
Getting Amber
With Node Package Manager
npm install amber
The latest
It's risky!
git clone git@github.com:amber-smalltalk/amber.git
cd amber
npm install
bower install
Starting Amber (the server)
./bin/amber serve
Go to http://localhost:4000
Starting Amber (the repl)
./bin/amber repl
Do NOT deploy from master
The new Compiler
- Better design
- Inspired from Opal
- No manual lookup
- Rely on the JS prototype chain
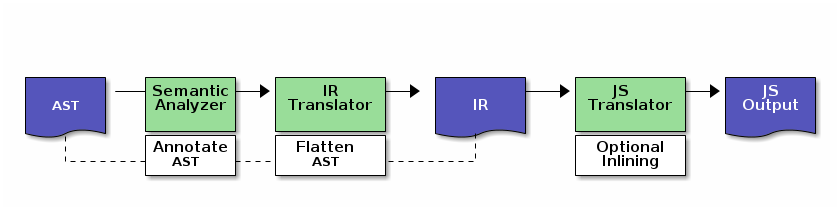
New architecture

Better inlinings
foo true ifTrue: [ ^ self ]. if(assert(true)) { return self; }
foo a := true ifTrue: [ 1 ] ifFalse: [ 2 ]. if(assert(true)) { a := 1; } else { a := 2; }
Remarks
- JS proxies
- Non local returns
AST Interpreter
- Can interpret 100% of Amber
- Includes an experimental debugger
- Much slower than compiled code
Handling Packages
What was the problem?
- Package loading issues
- External packages
- Commit paths
- Dependencies
The solution
- Decouple packages from their transport
- Use an
AMDloader (requirejs)
New package definitions
Package named: 'Compiler-Core' transport: (AmdPackageTransport namespace: 'amber_core')
Amber distributions
They are AMD mobules
amber/develamber/deploy
Loading Amber
<script type='text/javascript' src='support/amber.js'></script> <script type='text/javascript' src='support/requirejs/require.min.js'></script> <script type='text/javascript'> require( ["amber/devel"], function (smalltalk) { smalltalk.initialize(); // Custom code here } ); </script>
Athens on Amber
By Matthias Springer
You can contribute!
Community
- GitHub
- #amber-lang on freenode
- amber-lang Google group
 amber-lang.net
amber-lang.net